使用Hugo搭建博客系统
文章目录
安装
|
|
创建站点
|
|
使用Even 主题
|
|
写文章
|
|
生成的文件默认为会带上 draft: true标记,不会发布。
生成发布文件
|
|
执行hugo命令后会生成网站静态文件到public目录下
发布到网站服务器上
把上一步生成出来的public目录下的文件上传到网站服务器上
本地查看
|
|
加上 -D 参数包含 Draft 的文章,不加话默认不包含Draft的文章
图片解决方案
如果要在文章中插入图片的话,hugo官方给的文案是把图片放在 static 目录下,然后文章中引入图片。
1
这种方式虽然网站上能正常显示图片,但是因为Markdown里使用了绝对路径,本地是不能显示行的。
大多的解决文案就是把图片扔到图床上去。个人不是很喜欢这种文案,还是觉得放到本地比较放心。
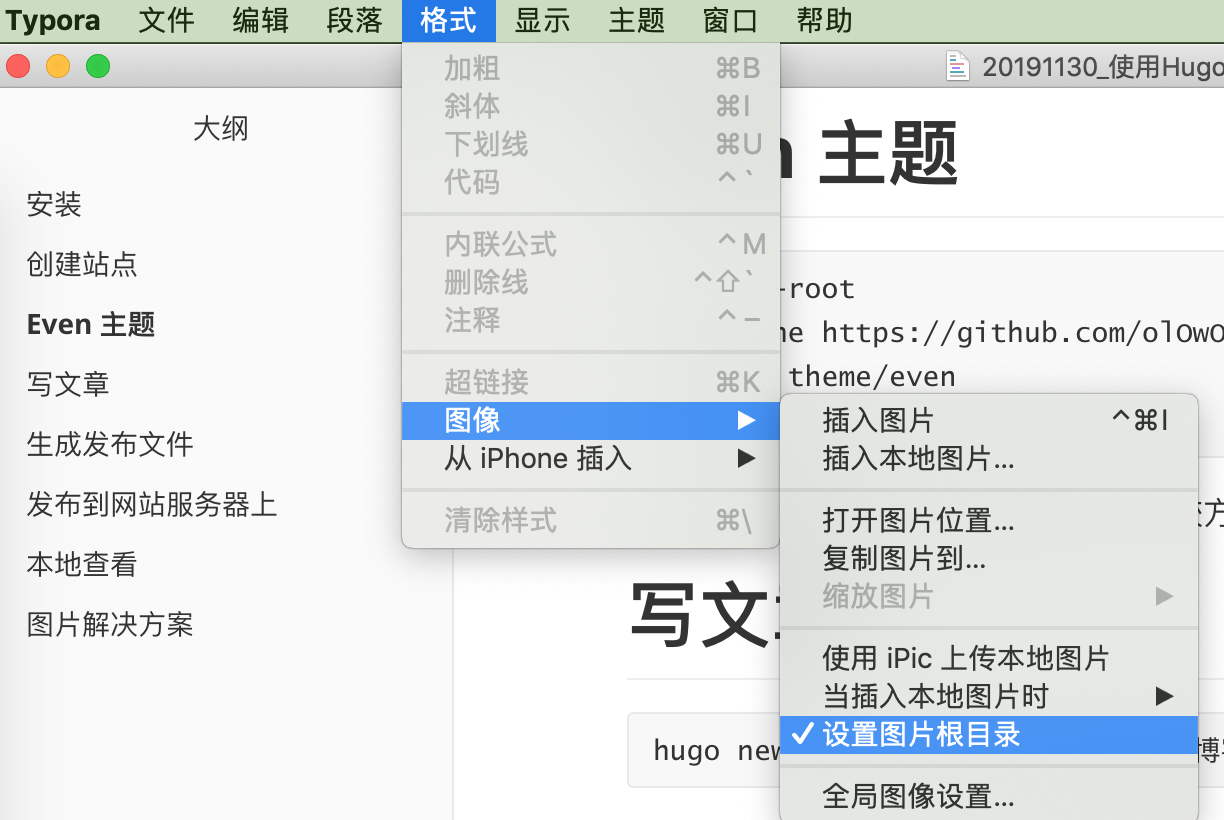
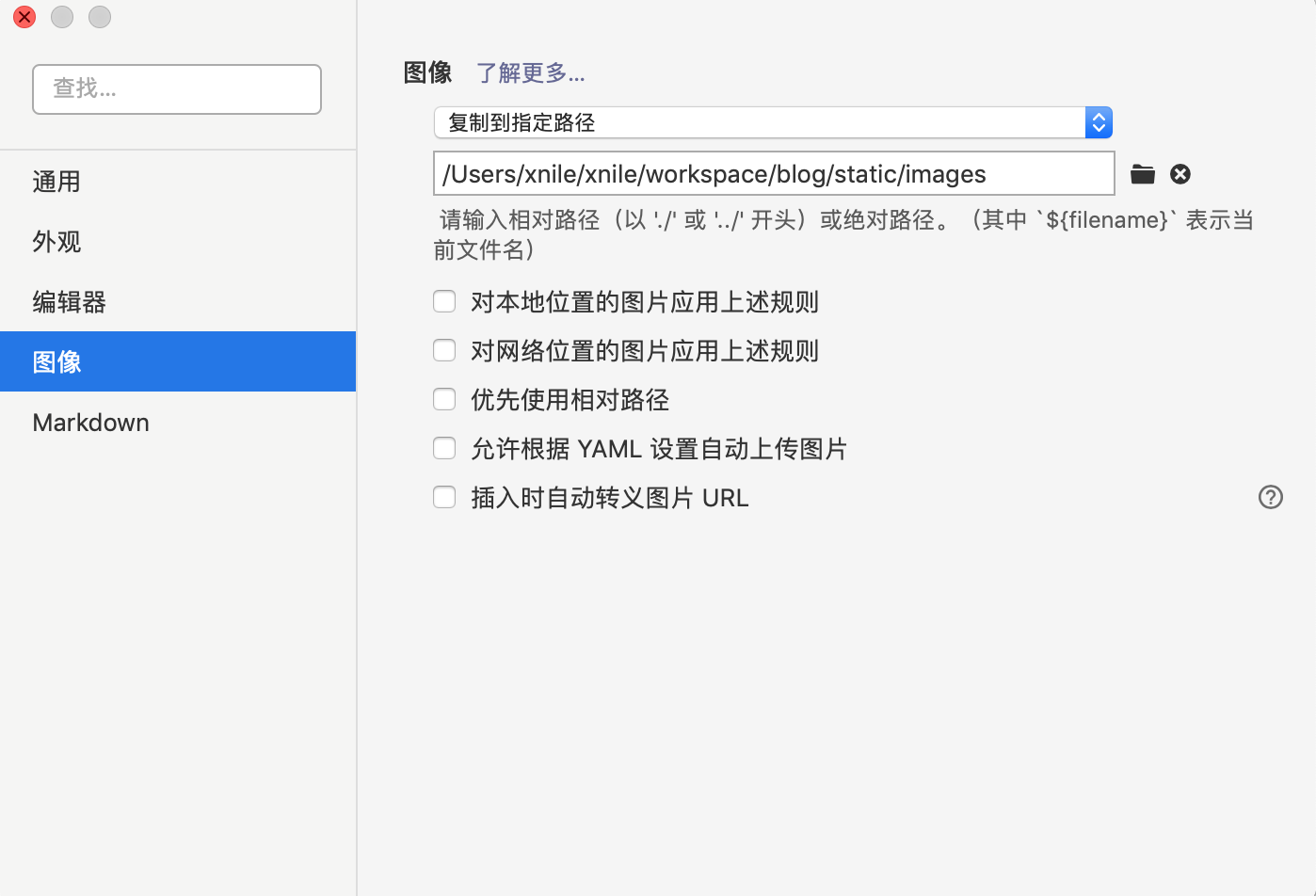
于是研究了下Typora,发现可以设置图片根目录,

别外设置下

这样截图插入的时候会自己复制到hugo static目录下,Typora写文章的时候图片能见,发布到服务器上也能正常见,问题解决。
分类 Tag
title: “使用Hugo写博客”
date: 2019-11-30T20:48:10+08:00
draft: false
tags: [“Hugo”, “Typora”]
categories: [“其它”]
typora-root-url: ../../static
参考
文章作者 XniLe
上次更新 2023-10-10